コミュニティ運営などをしていて、イベントの参加申し込みやキャンペーンの応募フォームを作るとき、Googleフォームは無料で使えて便利です!
今回はGoogleフォームで入力された内容を関係者と共有したりサクッと確認するために、入力された内容をDiscordへ投稿させてみたのでその方法を紹介します。
Google App Scriptを使うので、ちょっとプログラミング的な話がありますが、コピペで動かしたりカスタマイズできる内容なので興味があれば試してみてください!
目次
Googleフォームの入力をDiscordへ投稿
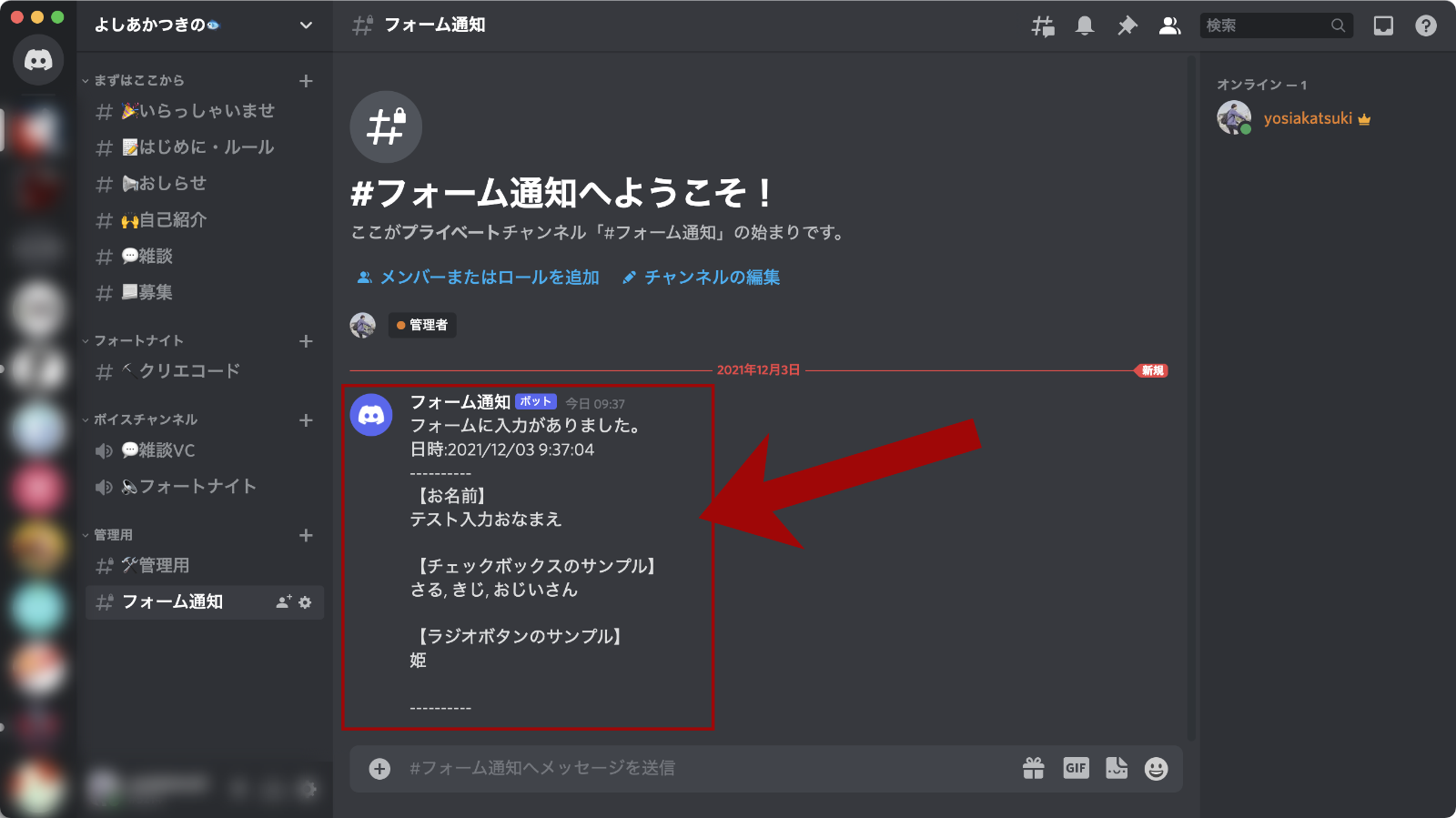
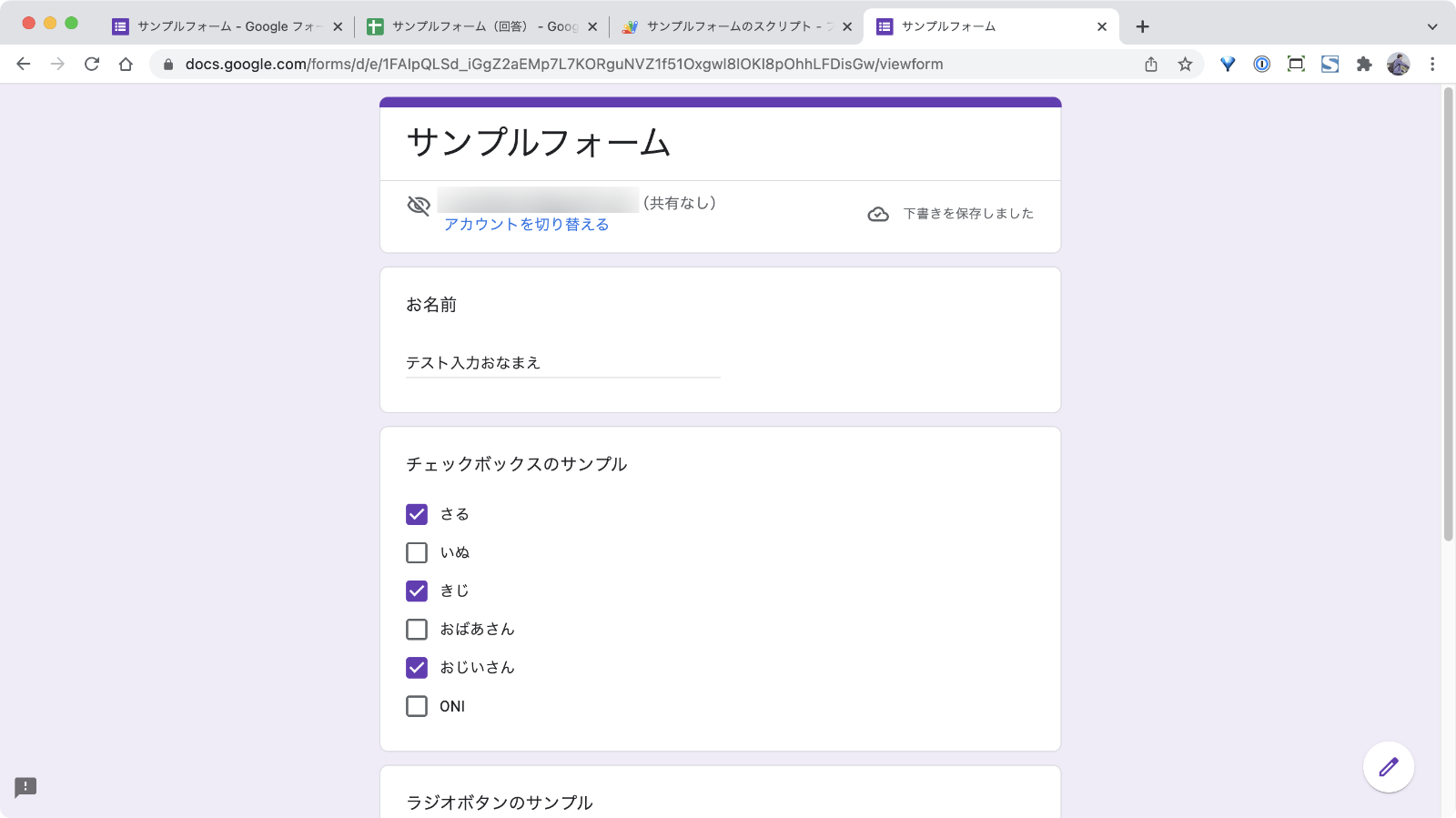
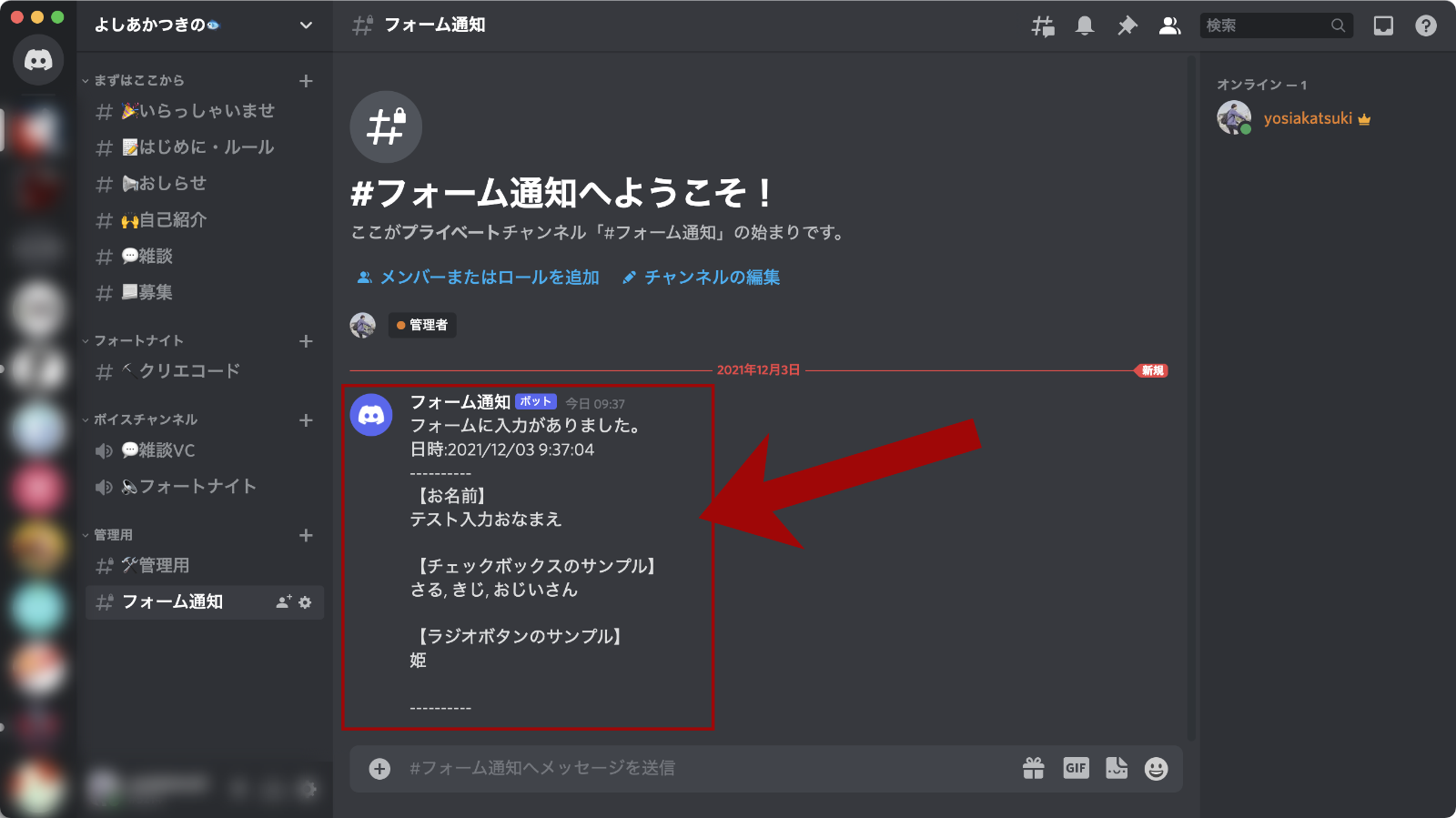
まずは完成イメージです。

Googleフォームに入力があったら、Discordサーバー内の特定のチャンネルに入力内容を投稿します。
Discord内に投稿させれば、わざわざGoogleフォームの回答一覧を見る必要もなくて確認が楽だし、サーバー内のメンバーと内容を共有しやすくていい感じです!
ちょこっとプログラミング(JavaScript)の知識が必要になりますが、Googleフォームの入力をDiscordに投稿するための設定などを紹介していきます。
フォームの回答を保存するスプレッドシートを用意する
まずはフォームの回答を保存するスプレッドシートを作成しましょう。

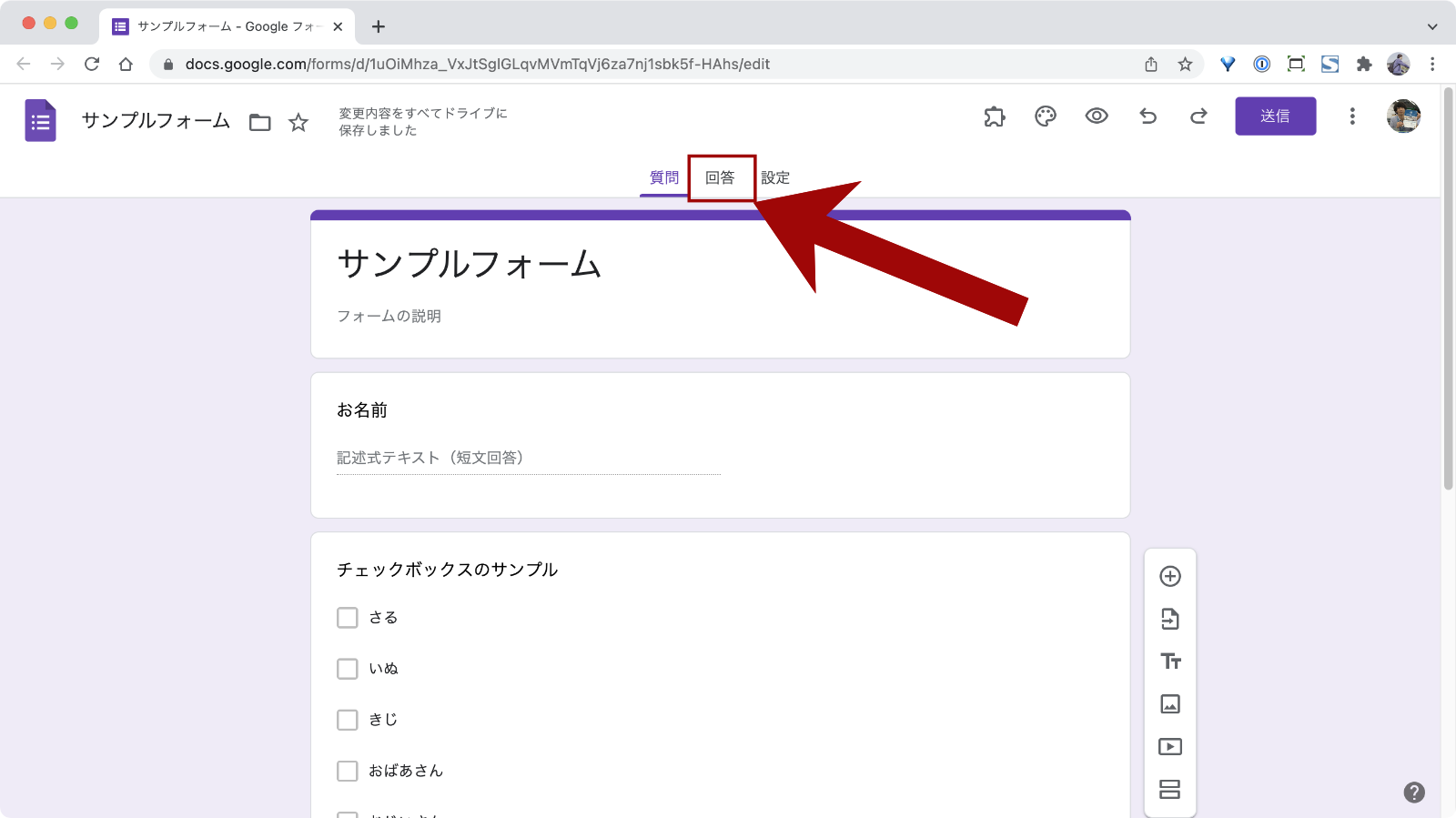
フォーム編集画面の「回答」をクリックします。

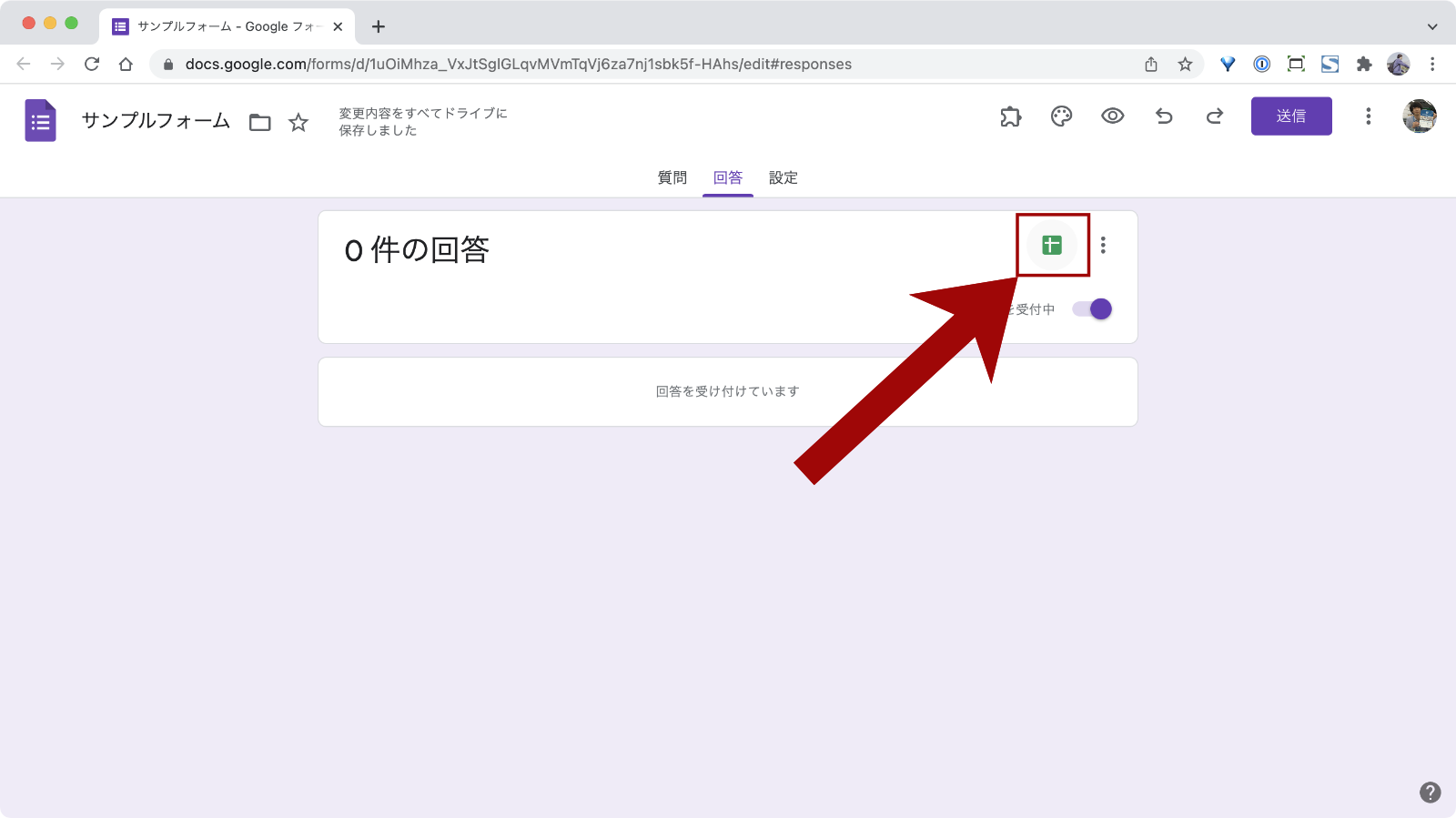
回答欄右上のスプレッドシートのアイコンをクリックします。

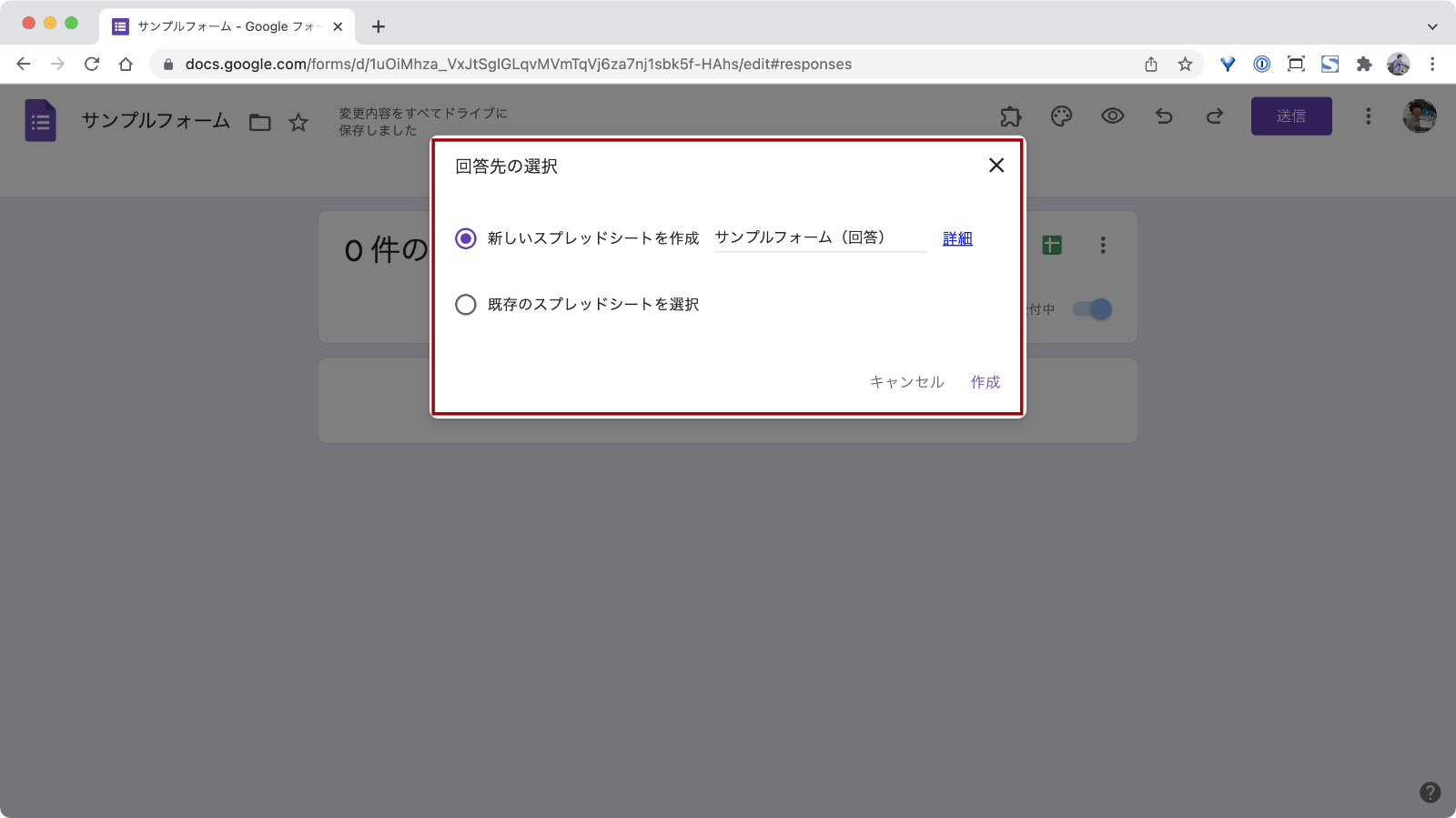
対応するスプレッドシートがまだ未作成であれば「新しいスプレッドシートを作成」をクリックします。

スプレッドシートの準備はこれでOKです!
フォーム送信時にDiscordへ投稿する部分のプログラム作成する
続いて、作成したスプレッドシートのスクリプトでフォーム入力内容をDiscordへ投稿するプログラムを作成します。

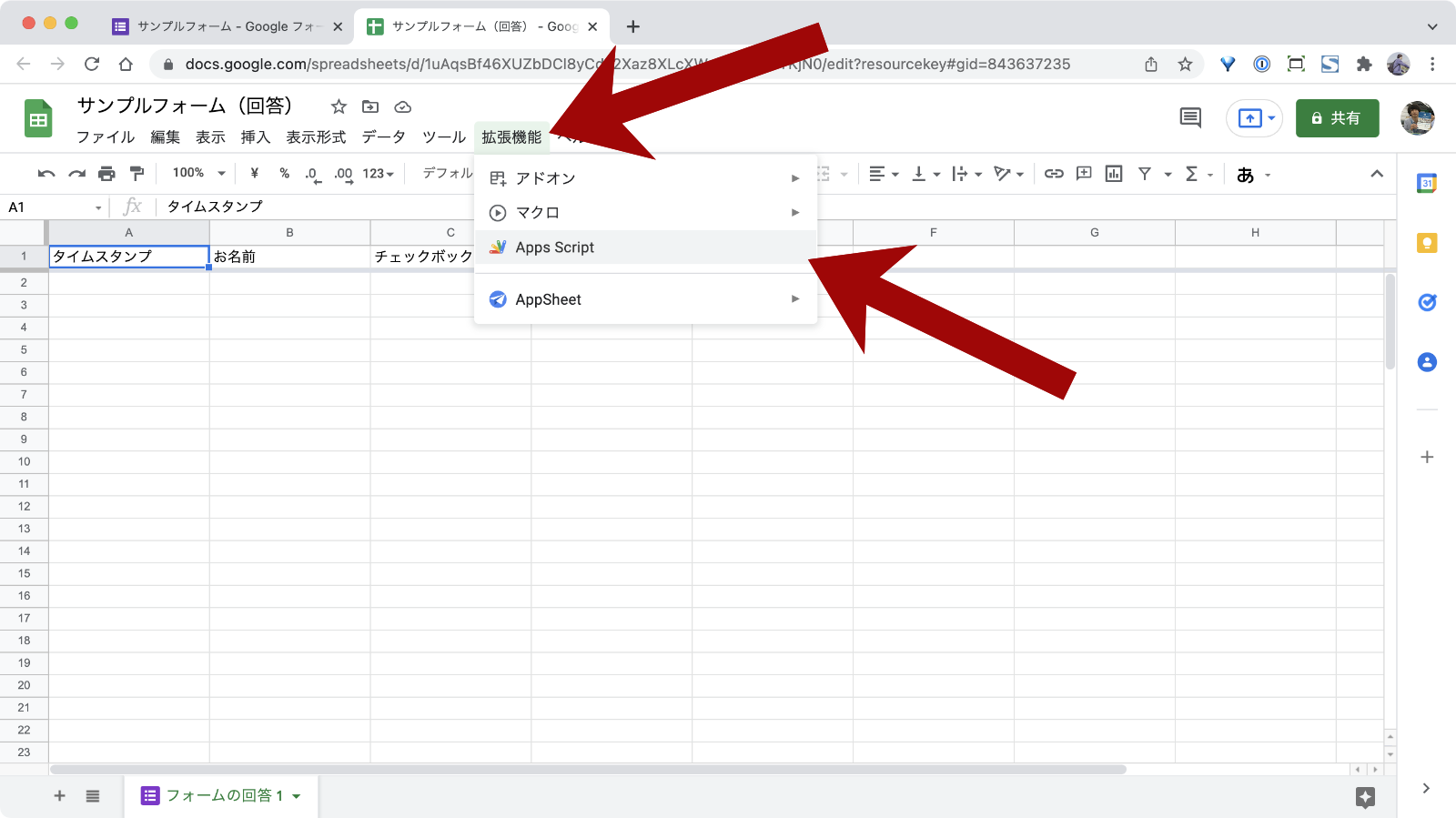
スプレッドシートの「拡張機能」メニューの中にある「App Script」をクリックします。

コードの編集画面が表示されました。
左上の「無題のプロジェクト」部分をクリックしてわかりやすい名前をつけておきましょう。

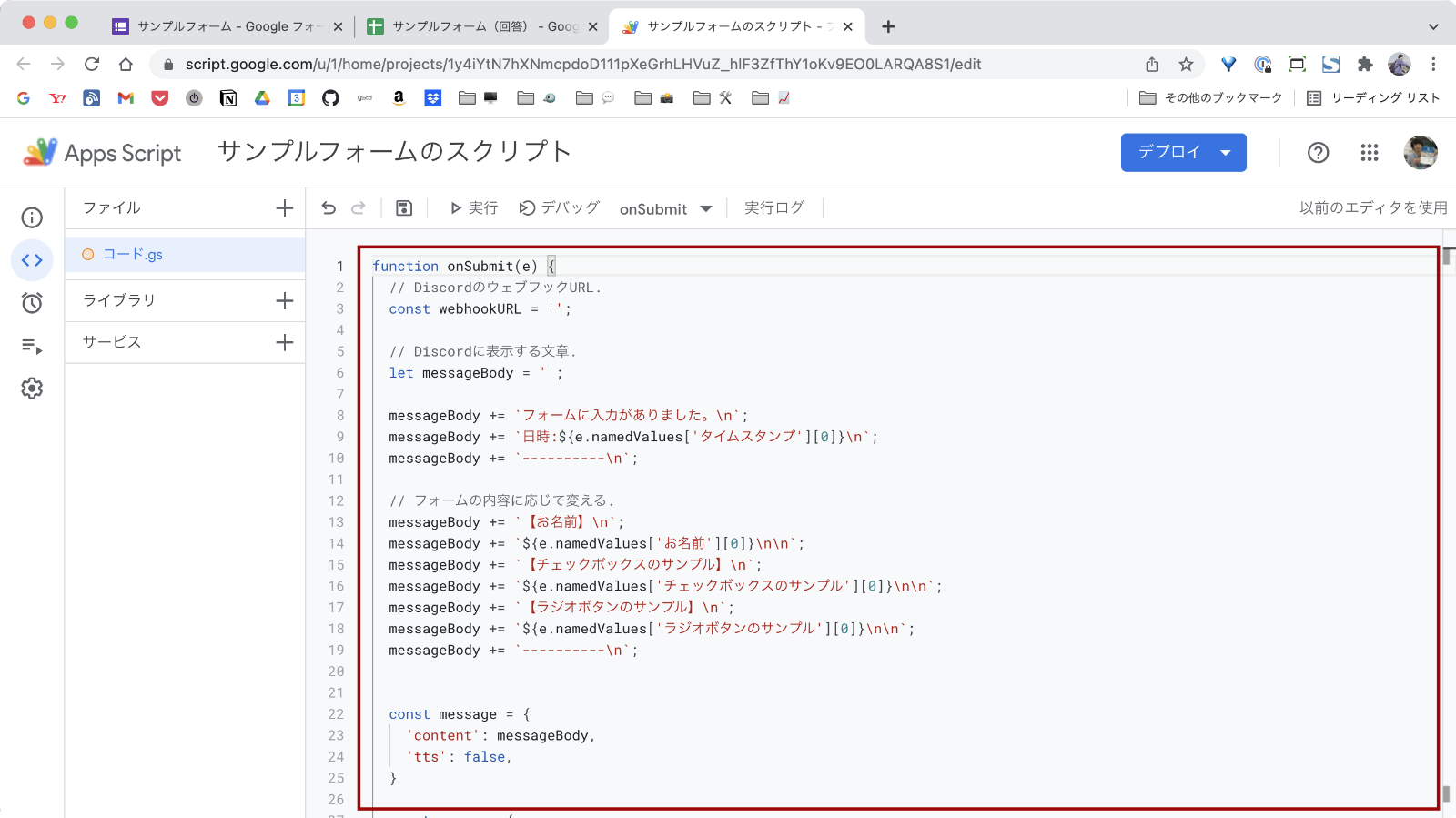
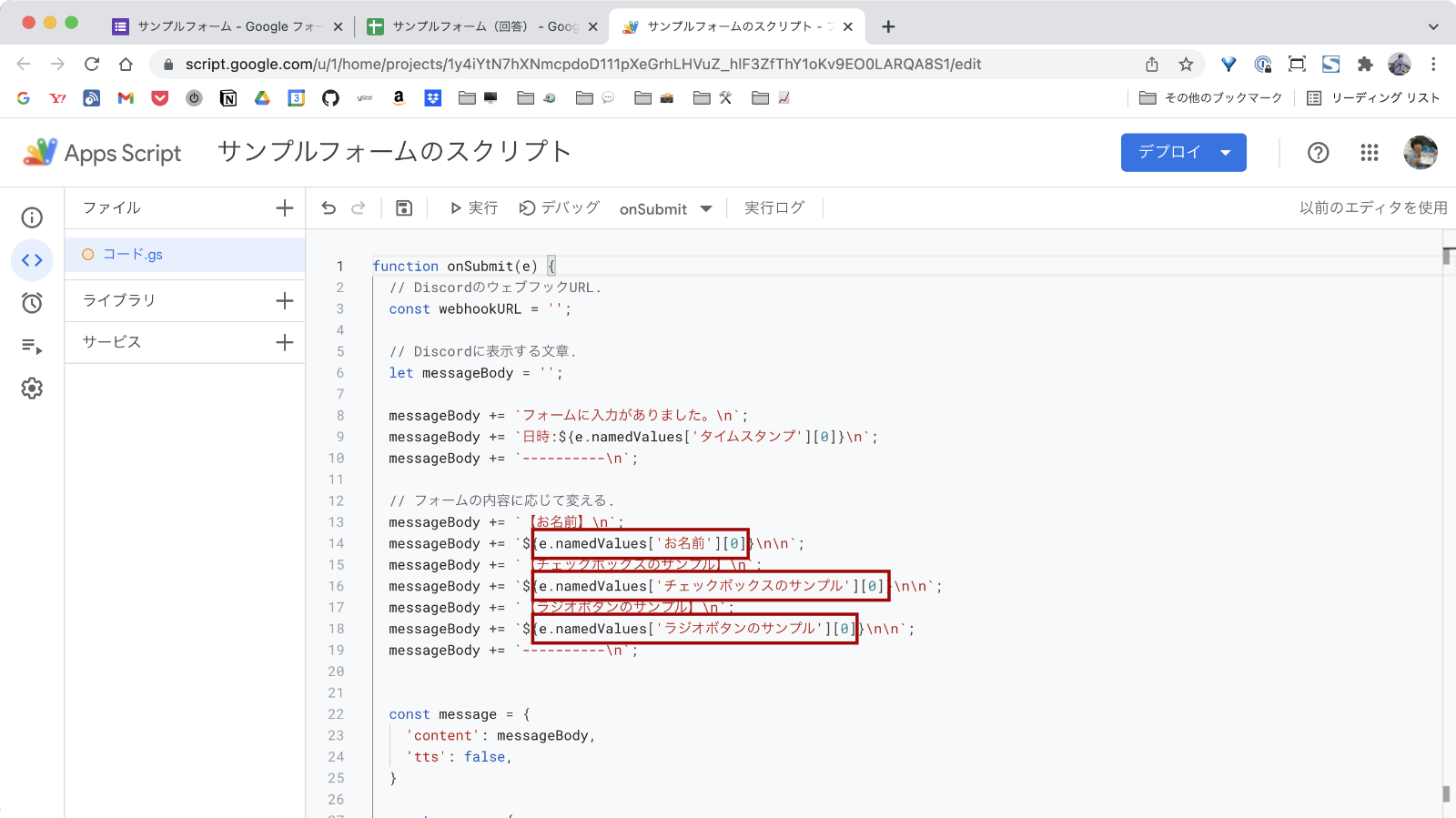
続いて、上の画像の赤枠内のコードをすべて削除し、下記サンプルコードをコピー&ペーストします。
function onSubmit(e) {
// DiscordのウェブフックURL.
const webhookURL = '';
// Discordに表示する文章.
let messageBody = '';
messageBody += `フォームに入力がありました。\n`;
messageBody += `日時:${e.namedValues['タイムスタンプ'][0]}\n`;
messageBody += `----------\n`;
// フォームの内容に応じて変える.
messageBody += `【お名前】\n`;
messageBody += `${e.namedValues['お名前'][0]}\n\n`;
messageBody += `【チェックボックスのサンプル】\n`;
messageBody += `${e.namedValues['チェックボックスのサンプル'][0]}\n\n`;
messageBody += `【ラジオボタンのサンプル】\n`;
messageBody += `${e.namedValues['ラジオボタンのサンプル'][0]}\n`;
messageBody += `----------\n`;
const message = {
'content': messageBody,
'tts': false,
}
const param = {
'method': 'POST',
'headers': { 'Content-type': 'application/json' },
'payload': JSON.stringify(message)
}
UrlFetchApp.fetch(webhookURL, param);
}項目名の編集

サンプルコードはあくまでサンプルなので、自分で作ったフォームの内容に合わせてコードを編集します。
入力された内容はe.namedValues['項目名'][0]で取得しているので、「項目名」の部分を自分で作ったフォームの項目名に変更しましょう。
例えば、年齢を入力する欄を用意したとして、フォームの項目名を「年齢」にしたのであれば入力内容はe.namedValues['年齢'][0]で取得できます。
サンプルは3項目でしたが、必要に応じてe.namedValues['項目名'][0]のある行を1行コピーして、新しい行を追加してペーストしていきましょう。
DiscordのウェブフックURLを取得する

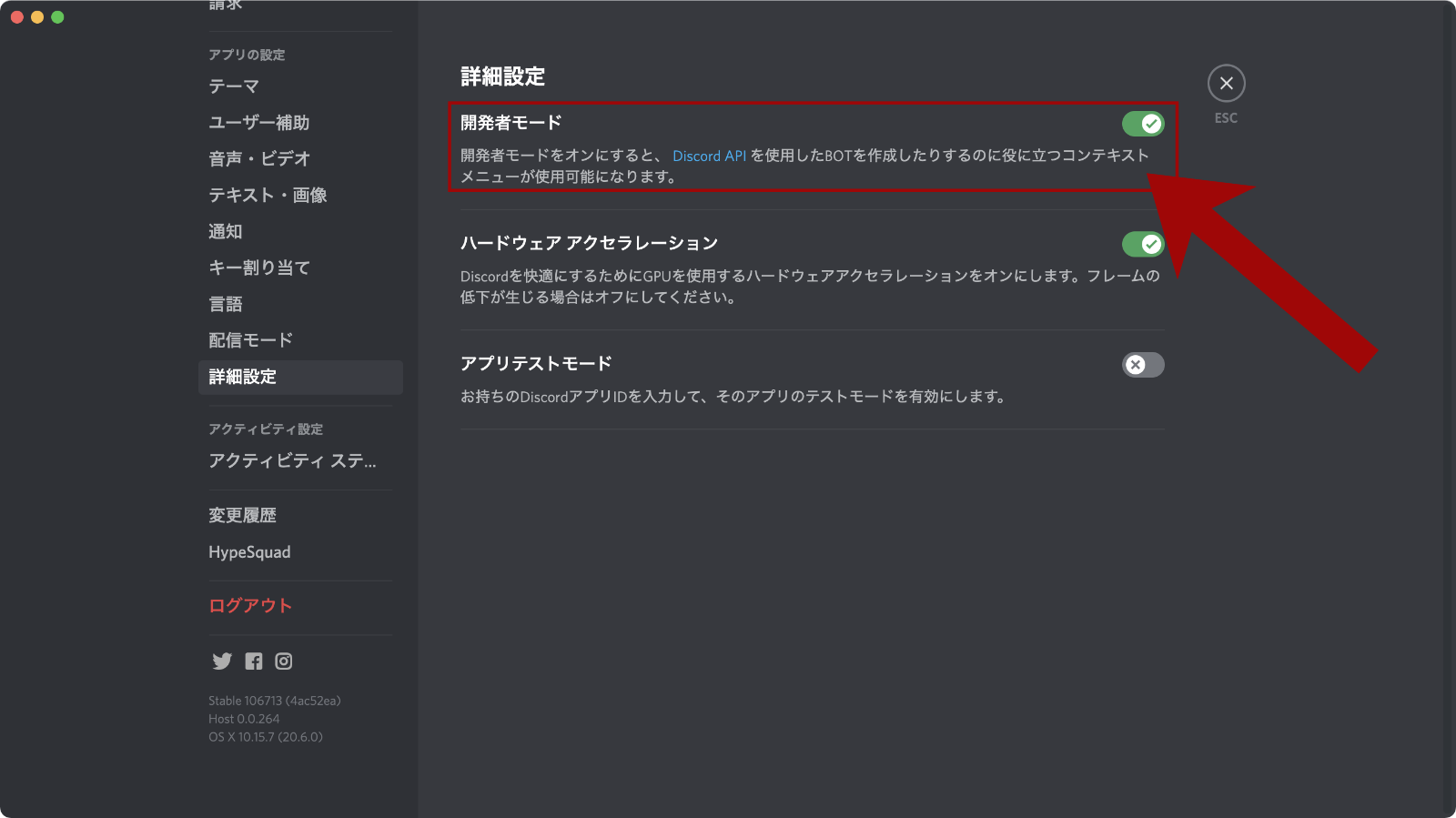
まずはアカウント設定の詳細設定で「開発者モード」をONにします。

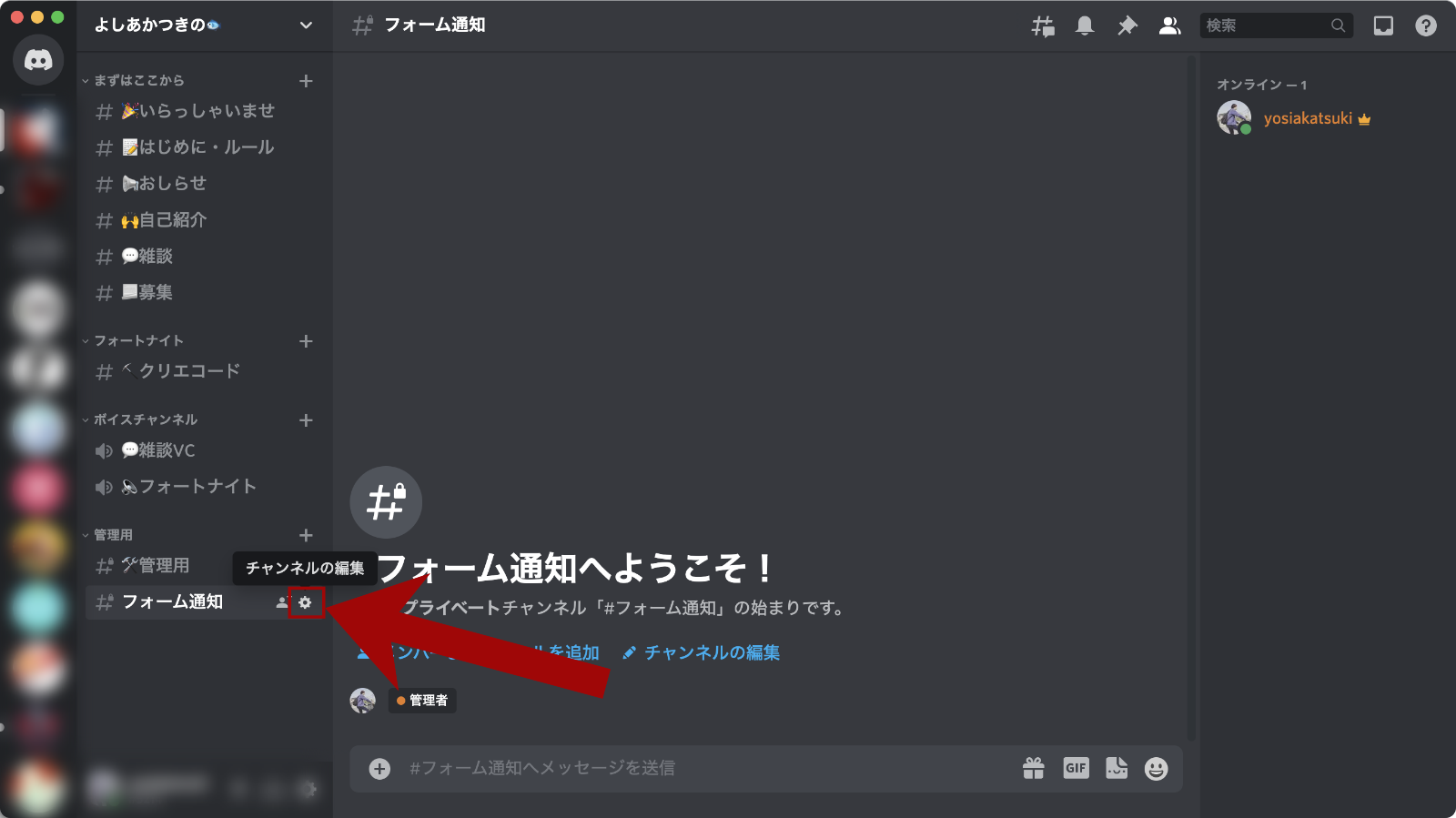
続いて、フォーム入力内容を投稿したいテキストチャンネルのチャンネル設定を開きます。

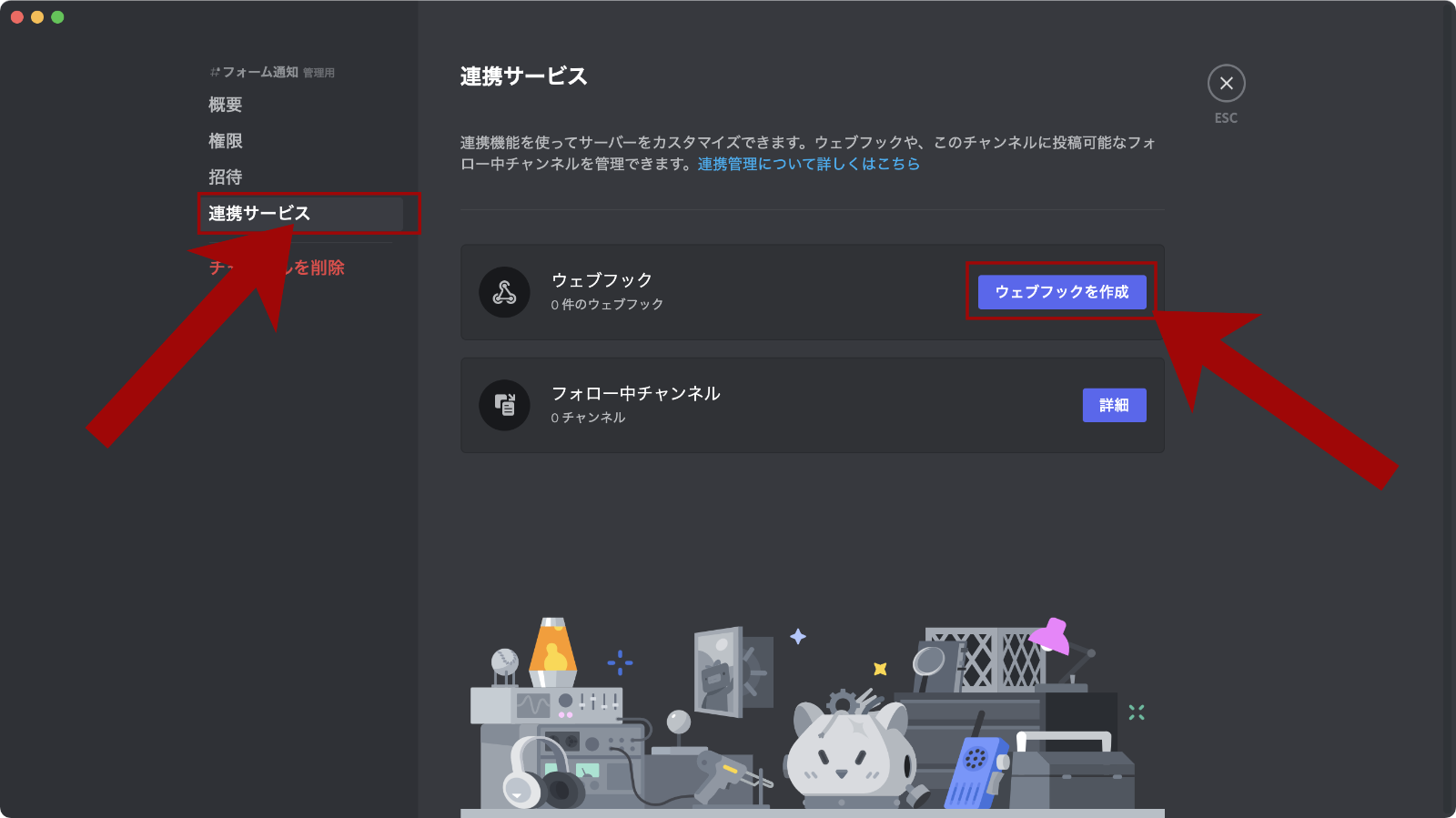
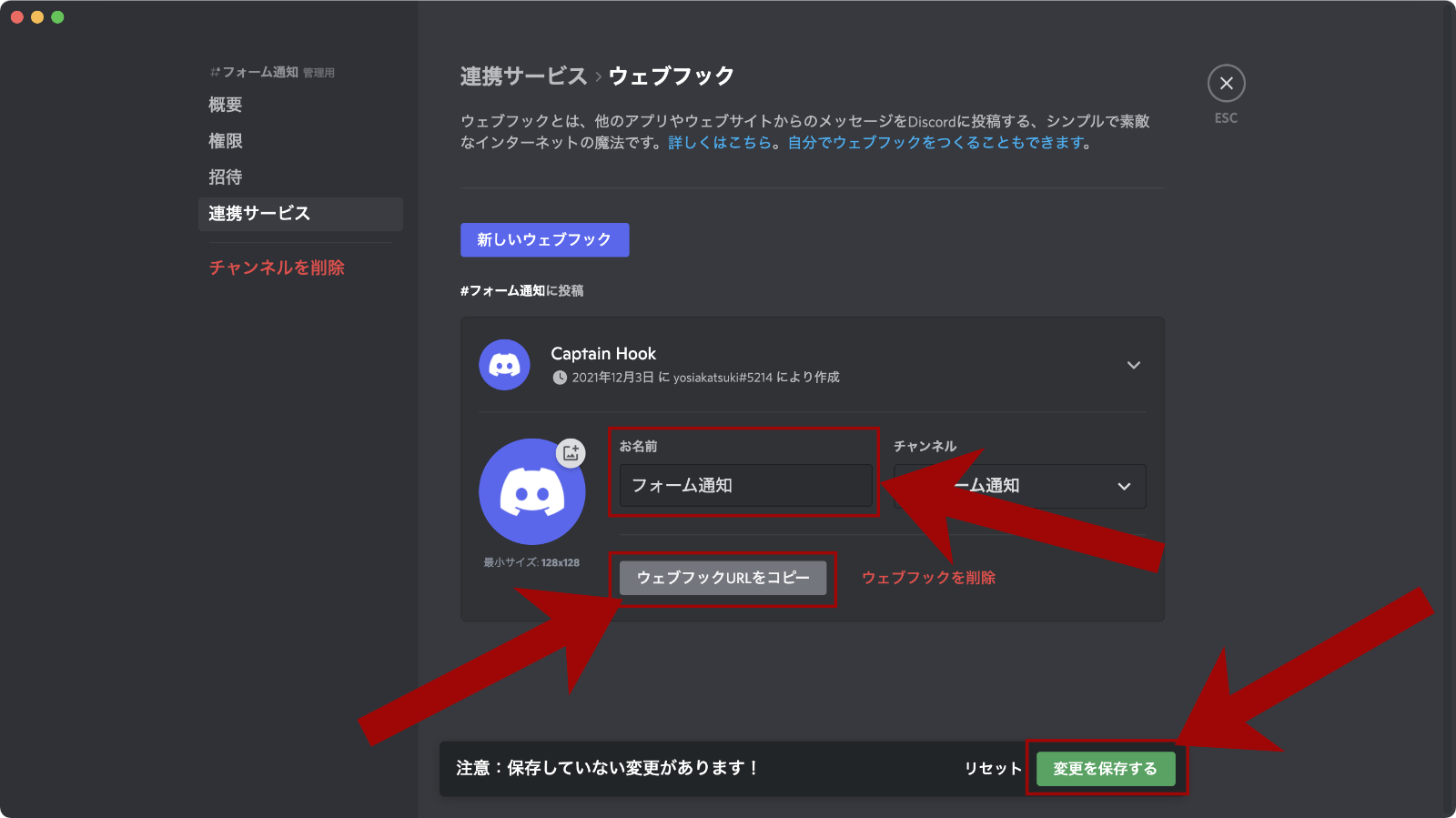
「連携サービス」→「ウェブフックを作成」をクリックします。

「お名前」にチャンネルに投稿するbotの表示名を入力します。
入力できたら「変更を保存する」で設定を保存し、「ウェブフックURLをコピー」をクリックしてURLをコピーします。
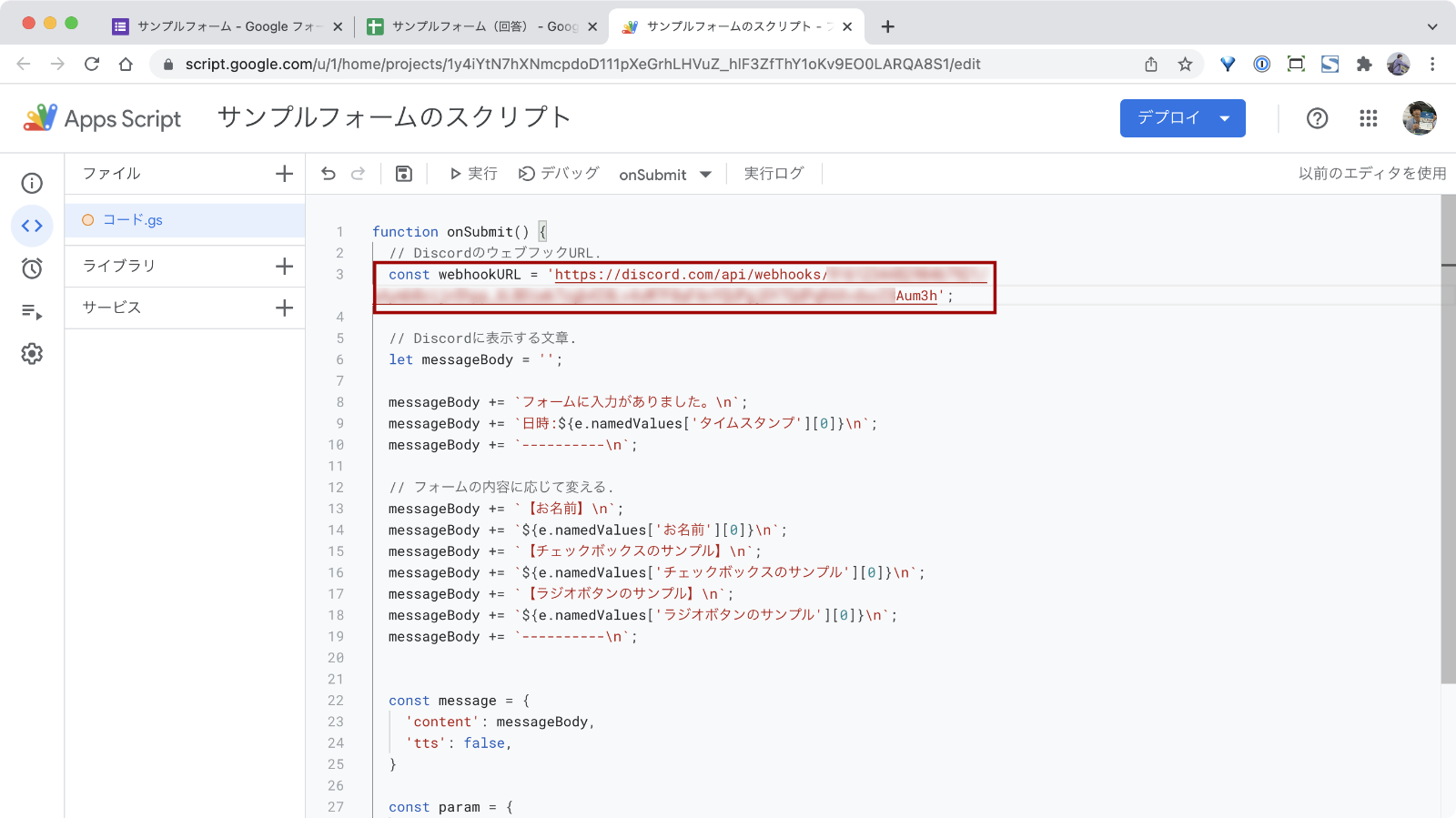
DiscordのウェブフックURLをコードに追記

コピーしたURLを先程のコードの上の方にあるwebhookURLに設定します。
2つの「’(シングルクオーテーション)」の間にカーソルを合わせてペーストすればOKです。

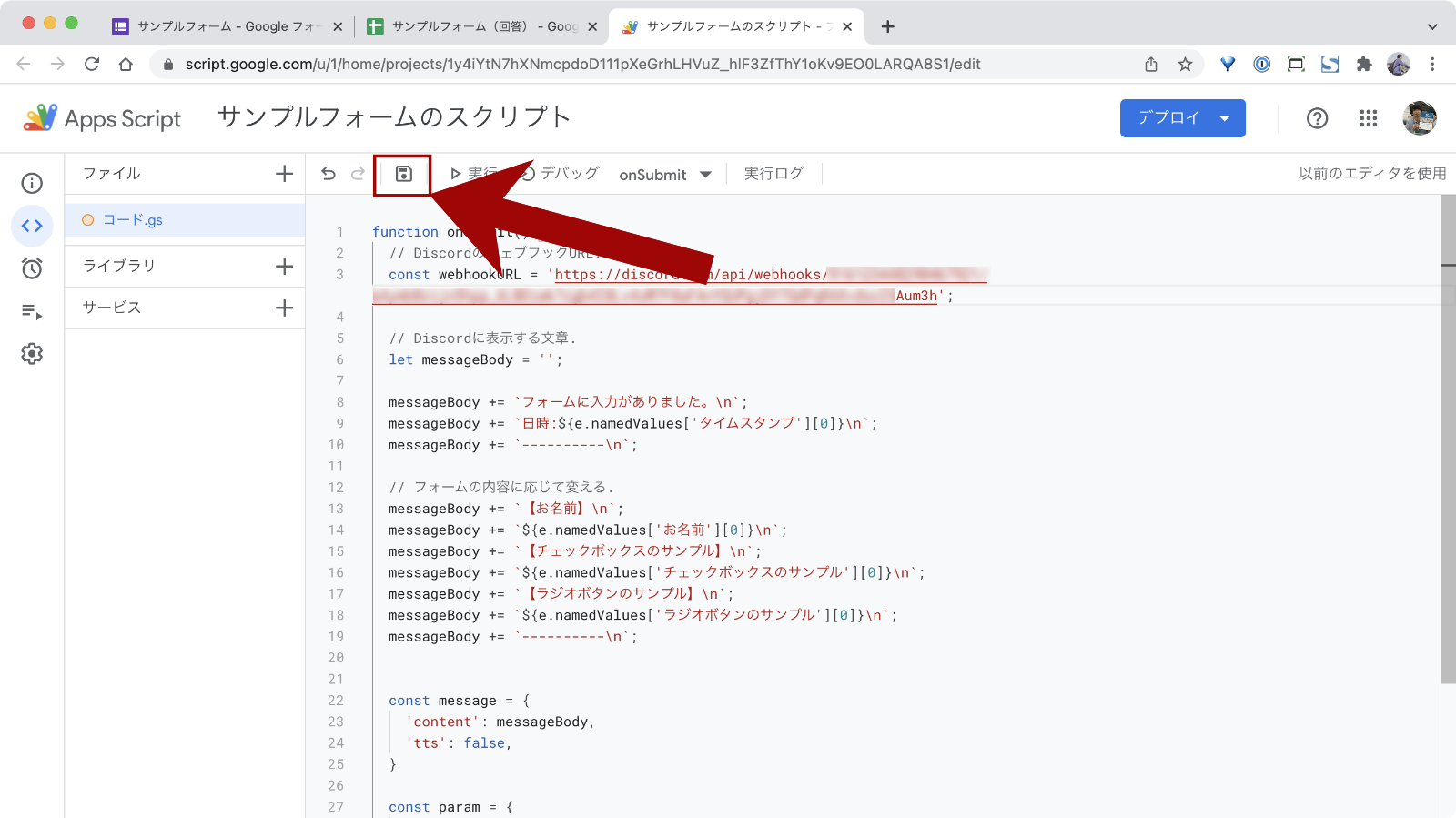
ここまでできたらコードの保存も忘れずに!
フォーム送信でコードが実行されるように設定する
このままではまだDiscordに入力内容は投稿されないので、フォーム送信時にコードが実行されるように設定を進めます。

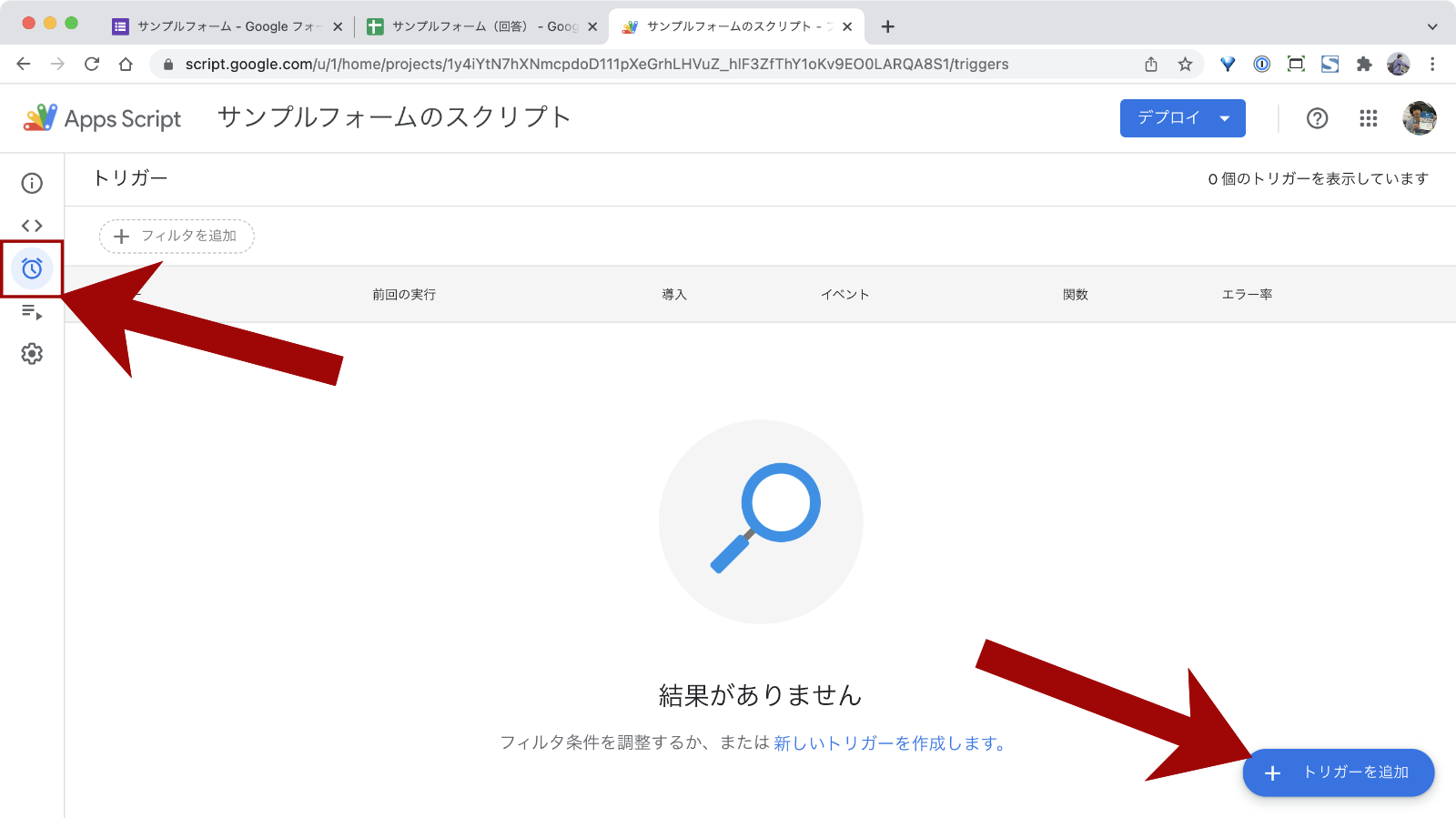
画面左端の時計アイコンをクリックしてトリガー設定画面を開きます。
右下の「トリガーを追加」ボタンをクリックします。

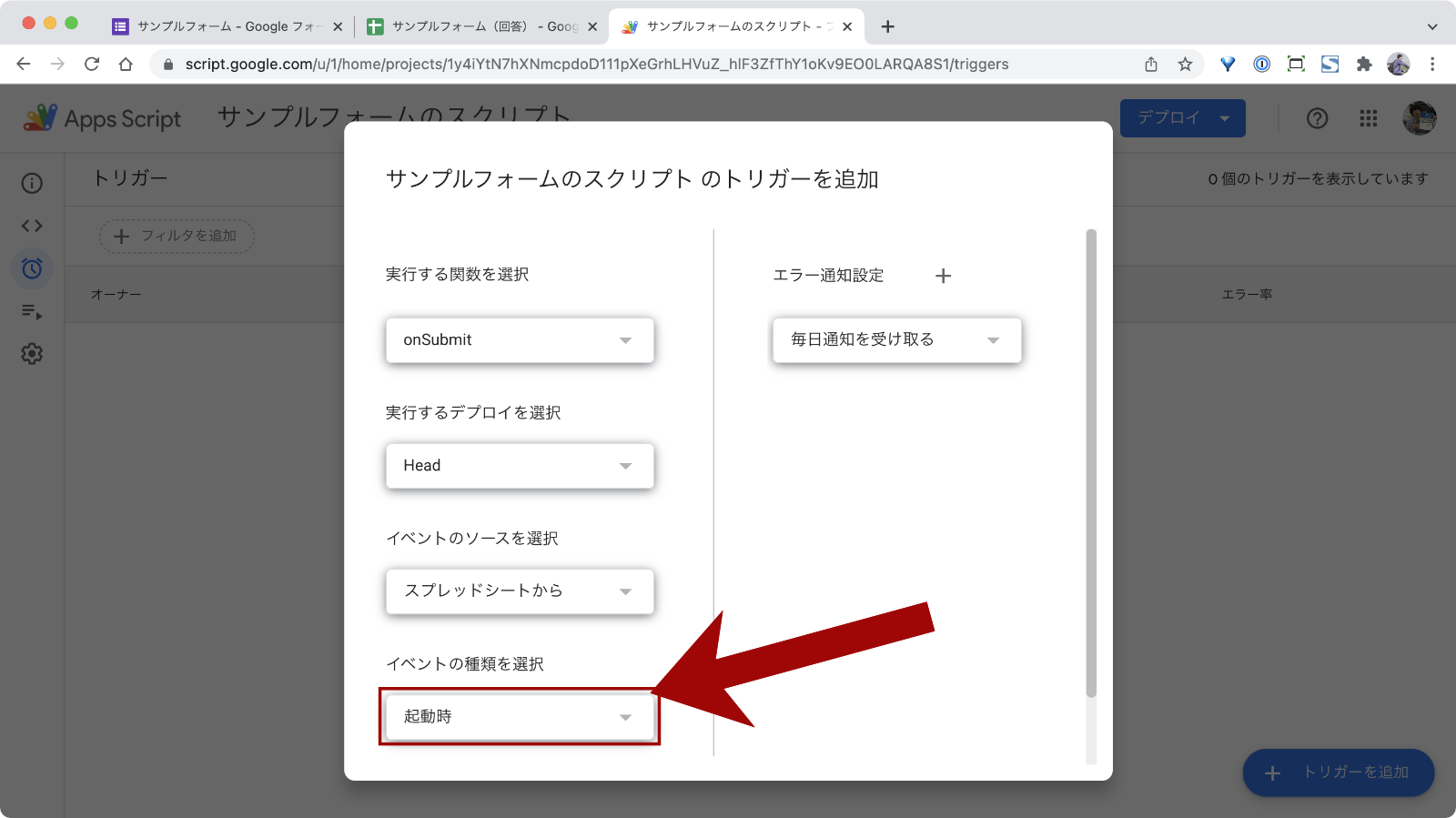
トリガーの設定ポップアップが表示されたら「イベントの種類を選択」の選択欄をクリックします。

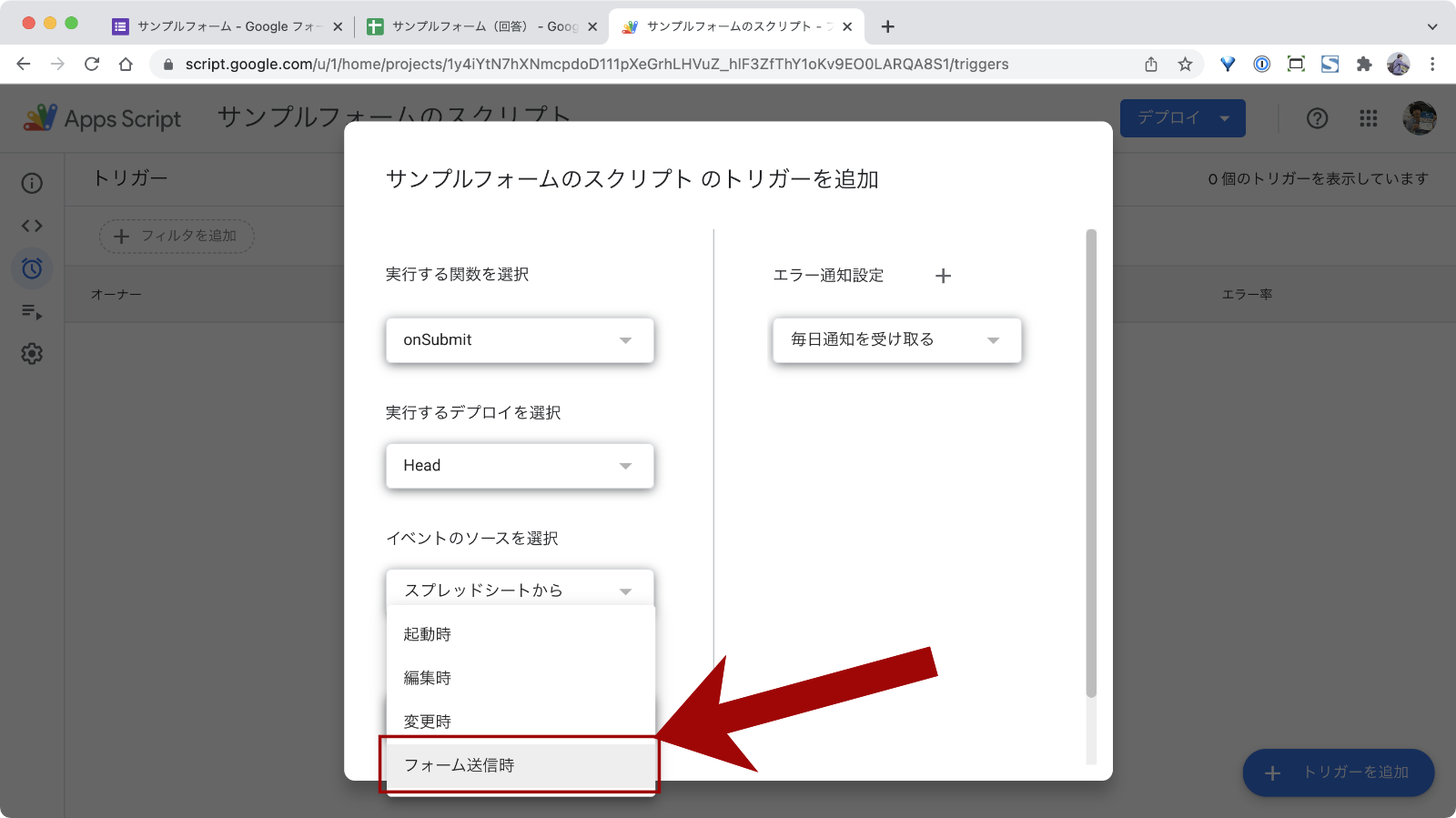
「フォーム送信時」を選択します。

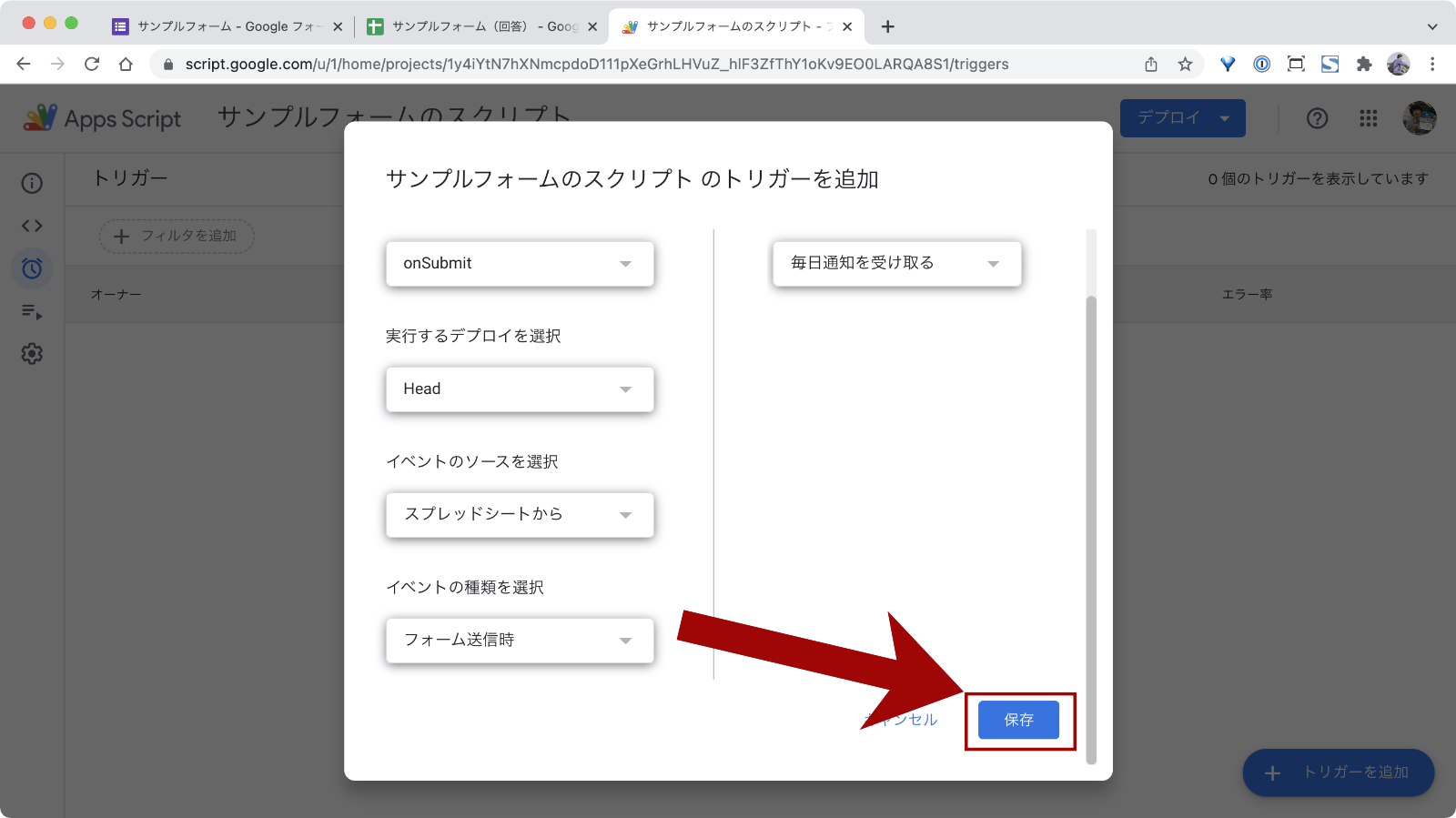
設定を保存します。

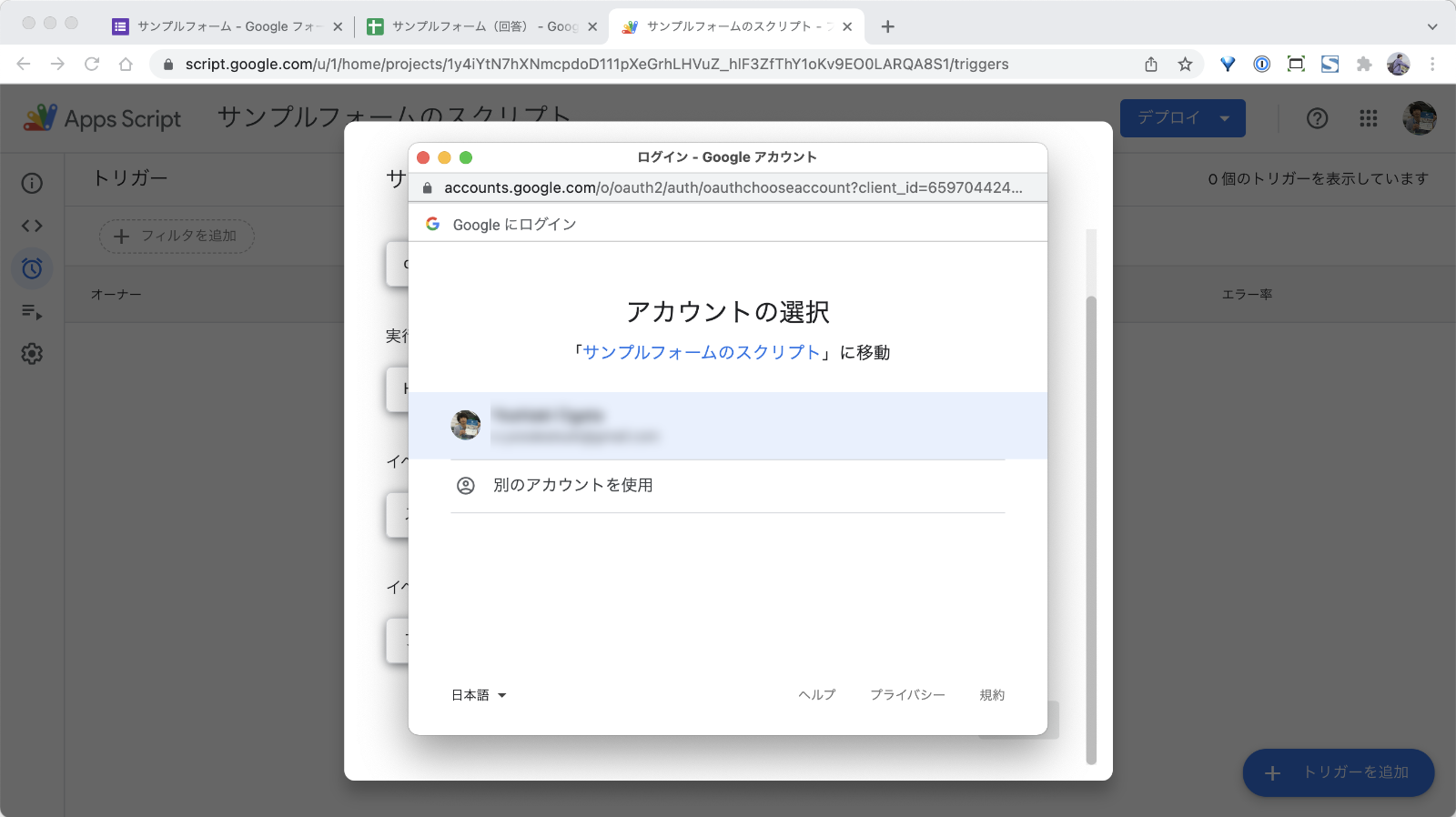
Googleアカウントの認証画面が表示されるので認証を進めます。
フォームを作成したアカウントを選択します。

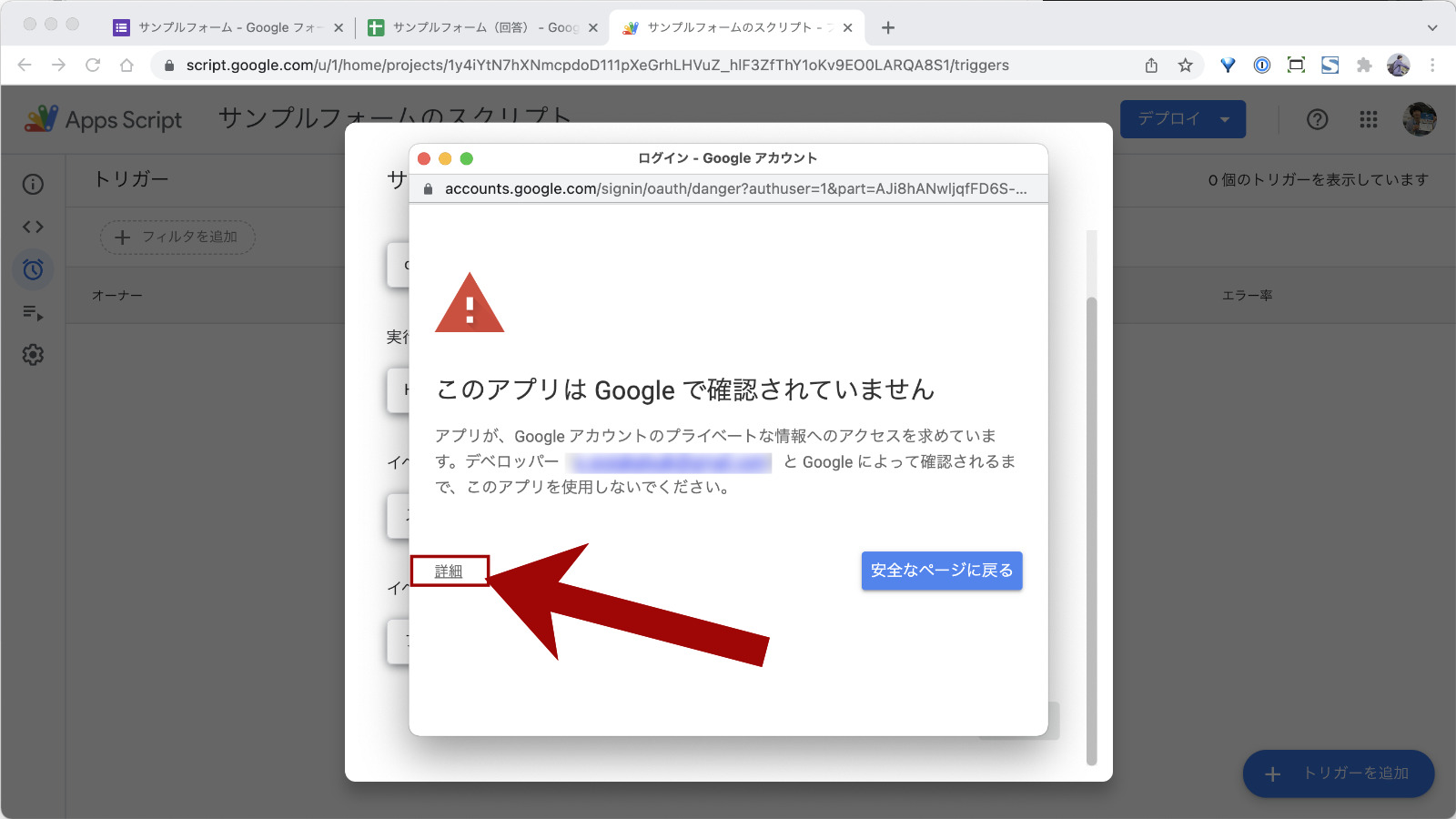
なんか怖そうな警告が表示されますが、認証しないと先に進めないので認証します。
まずは左下の「詳細」をクリックします。

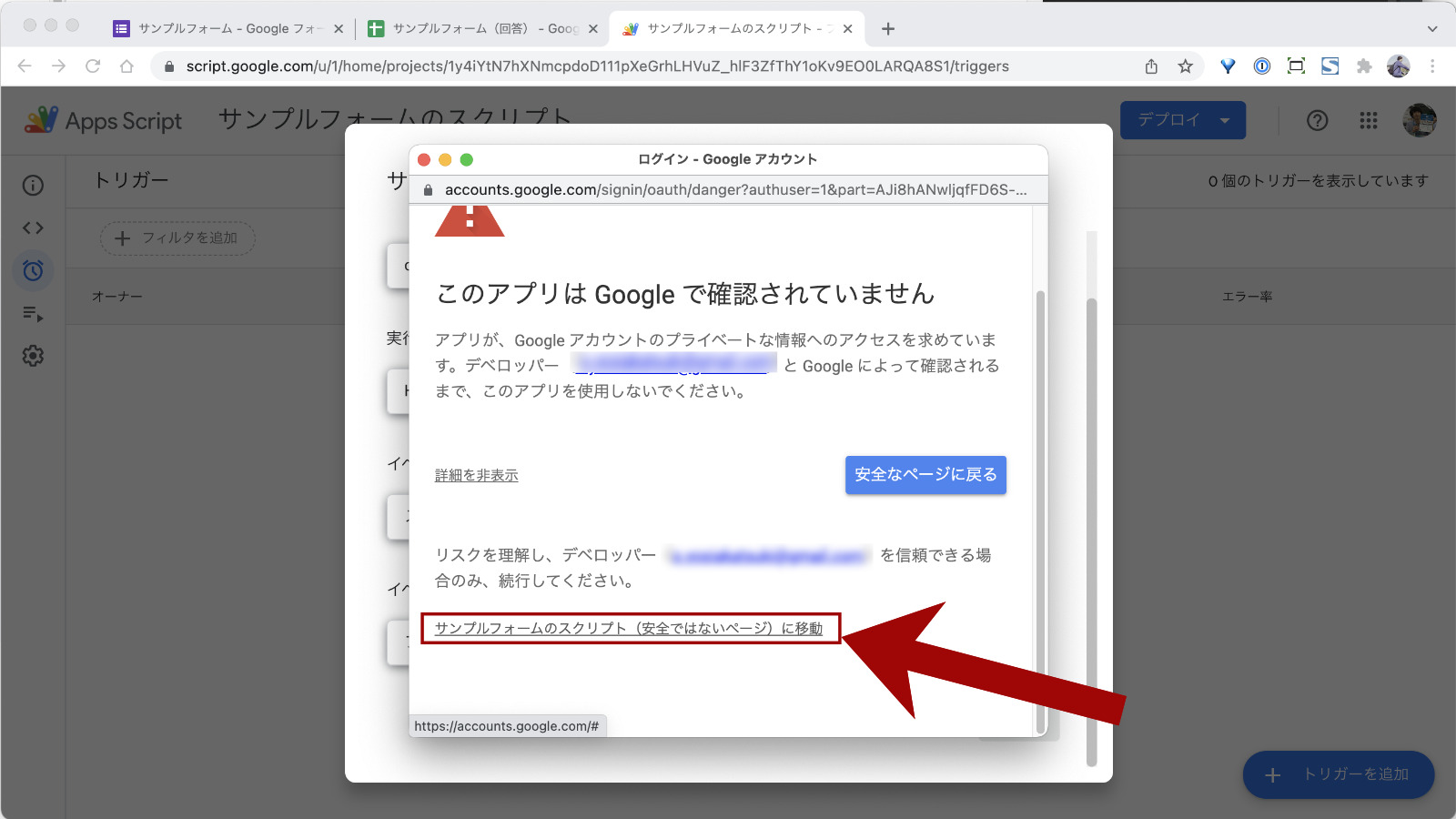
下の方に表示されたフォーム名入りのリンクをクリックします。

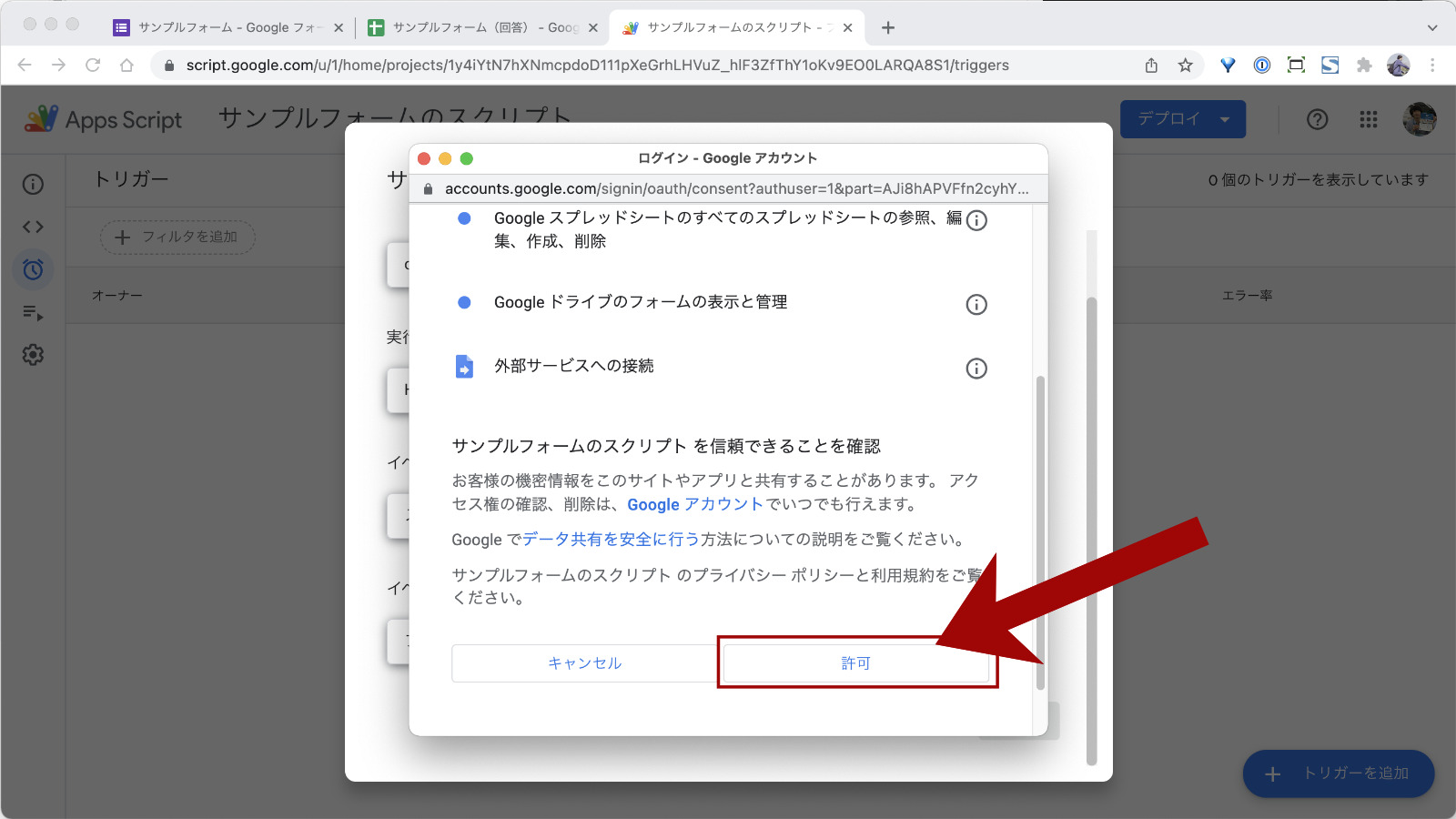
「許可」をクリックします。

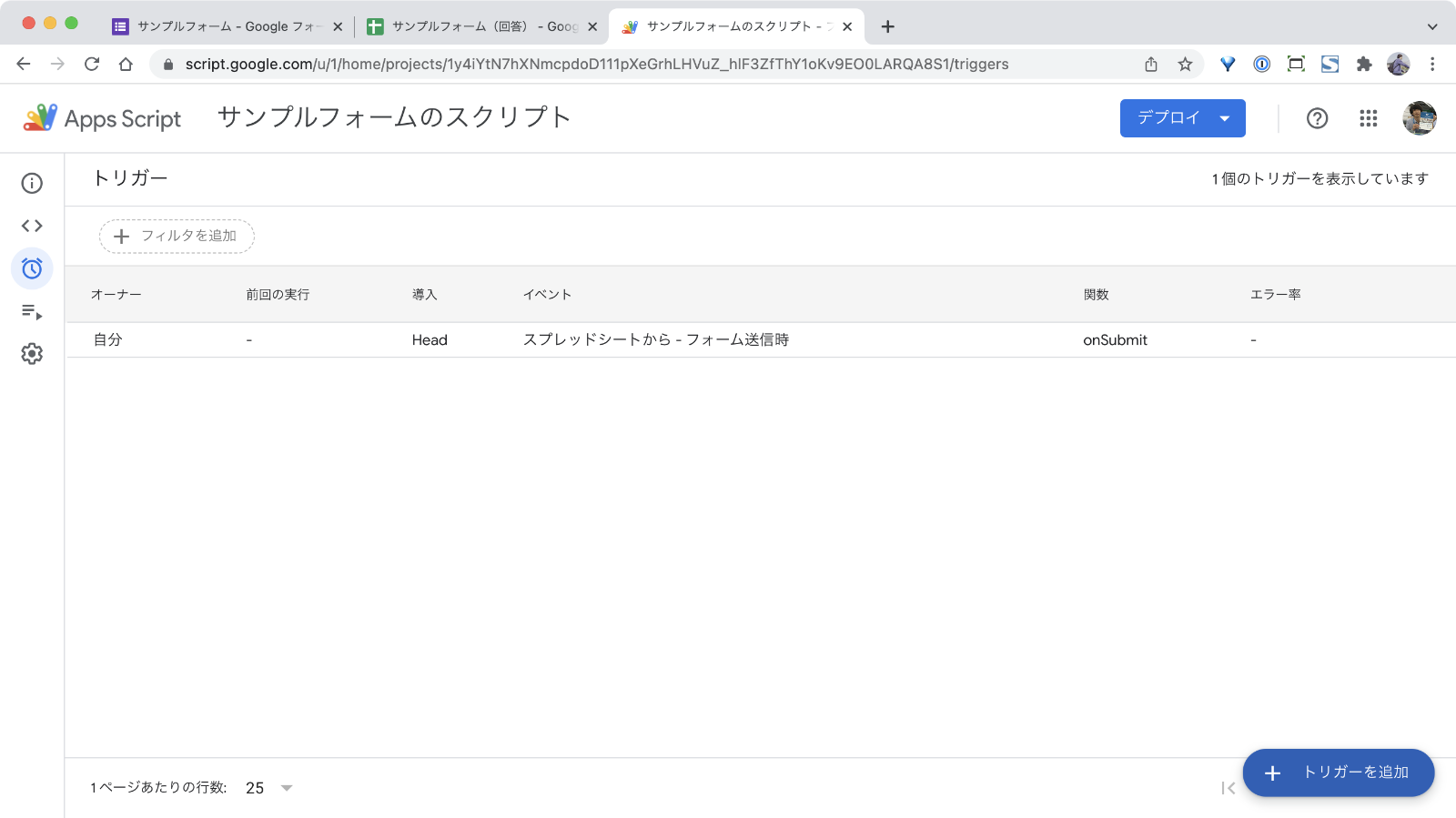
トリガーが追加されたら準備OKです。
フォームを入力してDiscordに投稿されるか確認!

実際にフォームに入力して入力内容がDiscordに投稿されるか確認しましょう!

無事入力内容がDiscordに投稿されればOKです!
お疲れさまでした!
